

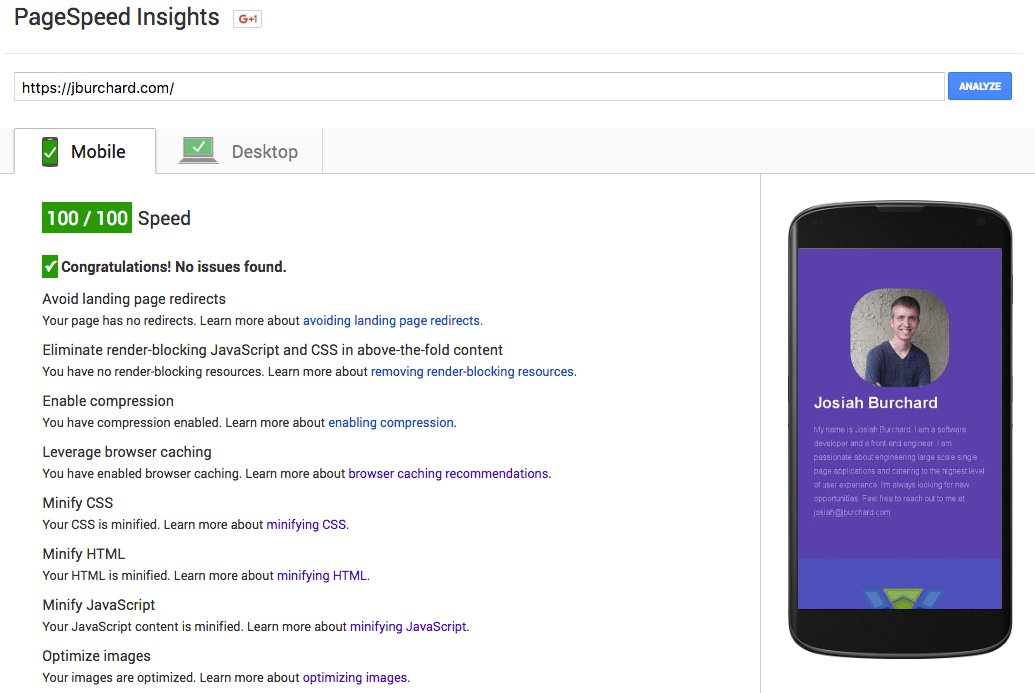
Recently, I revamped my personal website and totally rewrote the codebase. After the site was successfully hosted, I started to work on un-cutting the corners in performance I had been ignoring. A great tool to give you insight into your website’s performance is Google PageSpeed Insights.
The usual way for users to visit your website is by finding it through a search engine. Every search engine gives slightly different results for each query, but they all weigh websites in part by their performance. If you have a super-fast, super-efficient site, then Google and others will prefer your site over competitors in search results.
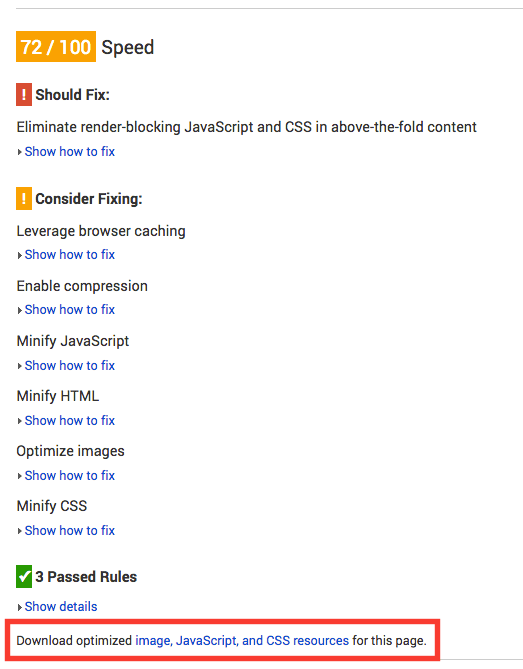
Hitting 100/100 is achievable, but isn’t totally necessary. If you can score in the green (at least 80/100) then you are doing plenty well enough. But if you can make your page even faster and more efficient, why wouldn’t you?

 The easiest way to make your website load faster is to make your website smaller. There’s a huge array of tools out in the wild to minify code, or to squeeze out all the whitespace and unnecessary characters the web browser doesn’t care about.
The easiest way to make your website load faster is to make your website smaller. There’s a huge array of tools out in the wild to minify code, or to squeeze out all the whitespace and unnecessary characters the web browser doesn’t care about.
If you’re a developer in the know, you’ve heard about GulpJS and know how to automate this process using Htmlmin, CSSO, UglifyJS, Imagemin or whatever your favorite optimization tools are. If you’re less than tech savvy, Google PageSpeed Insights will generate the optimized, minified code for your assets (JS, CSS, images) when you visit their page. To minify your HTML, you can use this online HTML minifier for free.

Your Javascript and CSS assets are probably just referenced in your HTML like <script src=”...”> or <link href=”...”>, right?
This is the way I code; it helps keep my styles, Javascript and HTML compartmentalized and easier to maintain. Although it’s a great coding style, your web browser might not prefer it this way. If your asset is pretty small, or it’s already render-blocking content (meaning the browser has to load it before it can display anything), then it makes more sense to inline your asset. Then it can load with the HTML document instead of making a separate trip to the server and back.
<script src=”/script.js”></script>
<link href=”/styles.css”/>
...
<script>console.log('Heyyoo')</script>
<style> div { color: #269 } </style>
The long fix is the best of both worlds. Use asset references when you’re developing, but inlined scripts when you publish. I use a tool called Inline-Source that processes HTML, finds all assets that you mark “inline” and outputs a new document with the inlined scripts. Using Inline-Source, I can keep developing with a separation of concerns, and the user doesn’t waste their time waiting on referenced assets.
Like many other developers, I code on the shoulders of giants. I don’t enjoy writing entire websites from scratch, so I always include code from my favorite open source libraries like Bootstrap and Fontawesome. Since these libraries are massive, I use Uncss to filter out all of the styles that I don’t use on my site. This tool renders your website virtually in PhantomJS (a headless web browser), looks at all the styles you are actually using, and then removes the ones you aren’t.
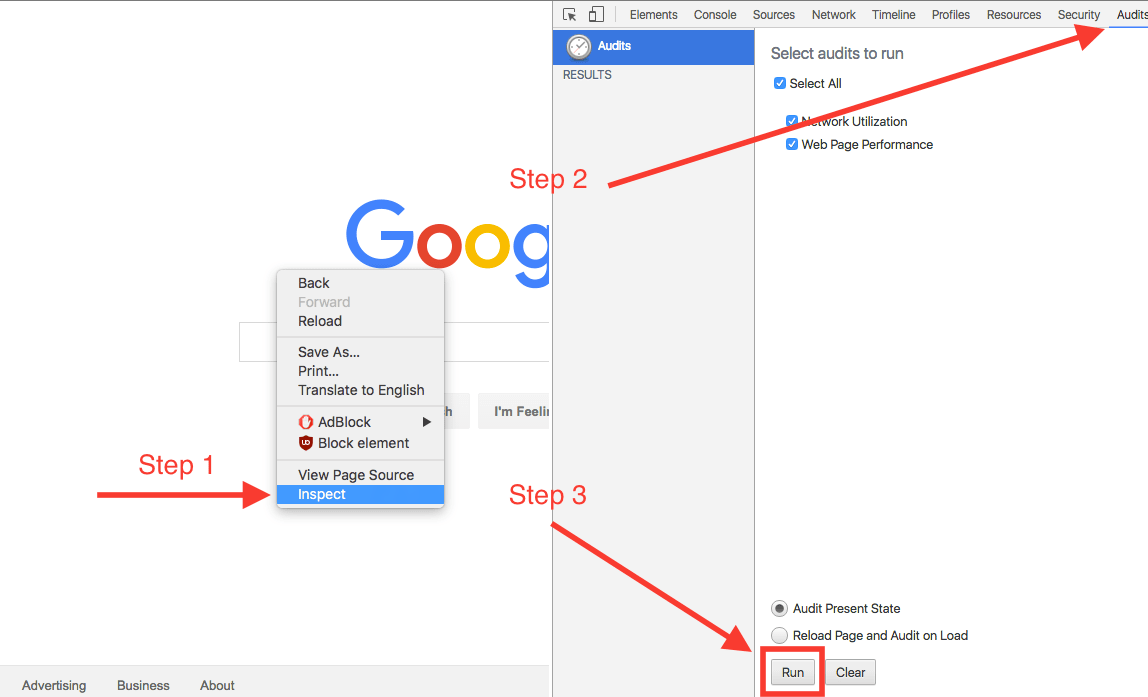
To check how much unused styles you have and what they are, you can use the Audits tool for Google Chrome. Open your dev tools by right clicking on your website and select “Inspect Element.” Then switch to the “Audits” tab and click “Run.”

Adjusting cache headers Google recommends that all assets allow at least one week of caching. You have to adjust your web server’s headers to fix this one which depends completely on how you are hosting your website and who you are hosting it with. I use Google’s Firebase to host my site and followed their guide to add “Cache-Control” headers here for 604800 seconds (1 week).
To steal the secrets to all these crazy things, you can check out the source to this site on Github.
Let me know if this post was helpful to you, if you need some help hitting that perfect score or if you know some better ways to reach 100% at josiah@jburchard.com or @JosiahBurchard on Twitter